Amazon.com: TP-Link AC1900 Smart Wireless Router - Beamforming Dual Band Gigabit WiFi Internet Routers for Home, High Speed, Long Range, Ideal for Gaming (Archer C9) : Electronics

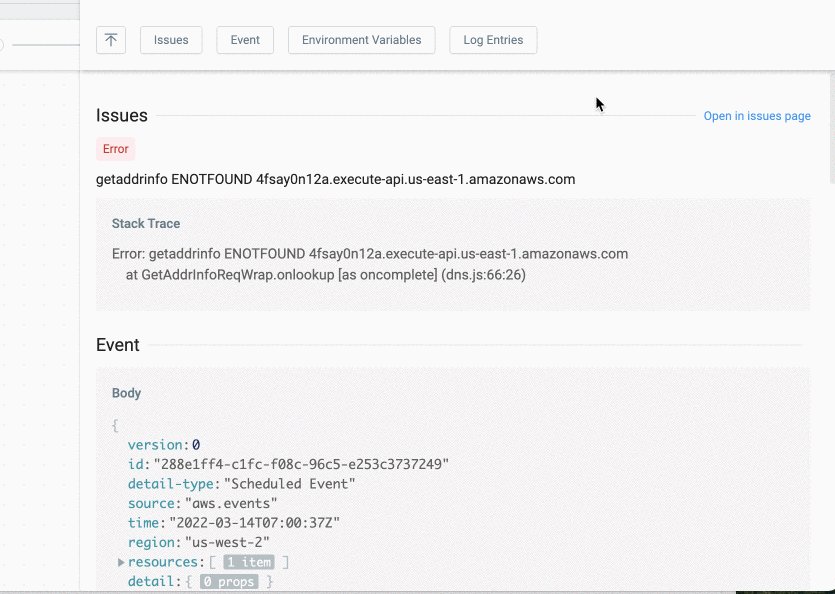
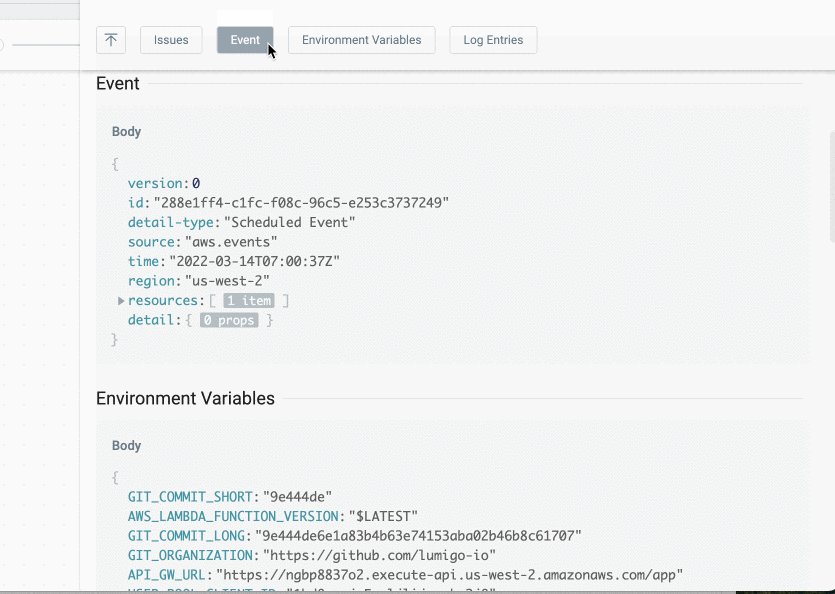
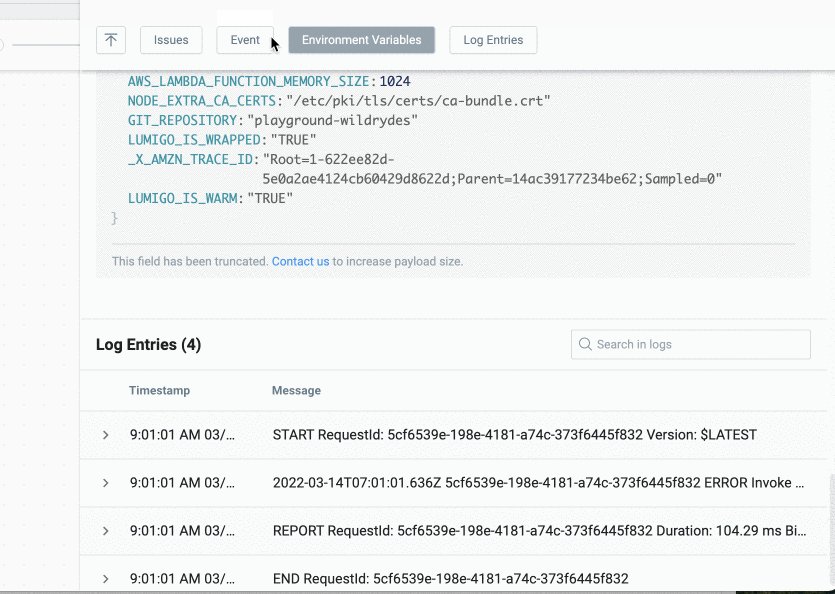
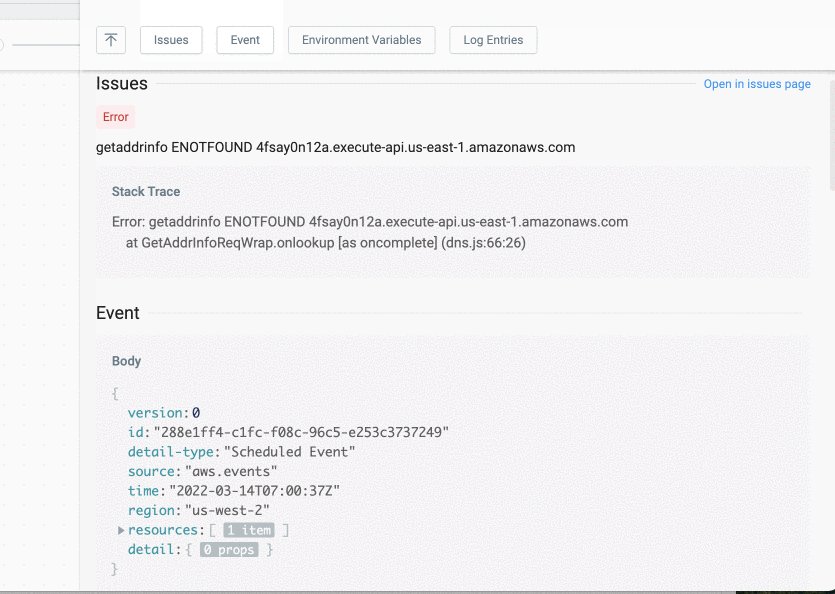
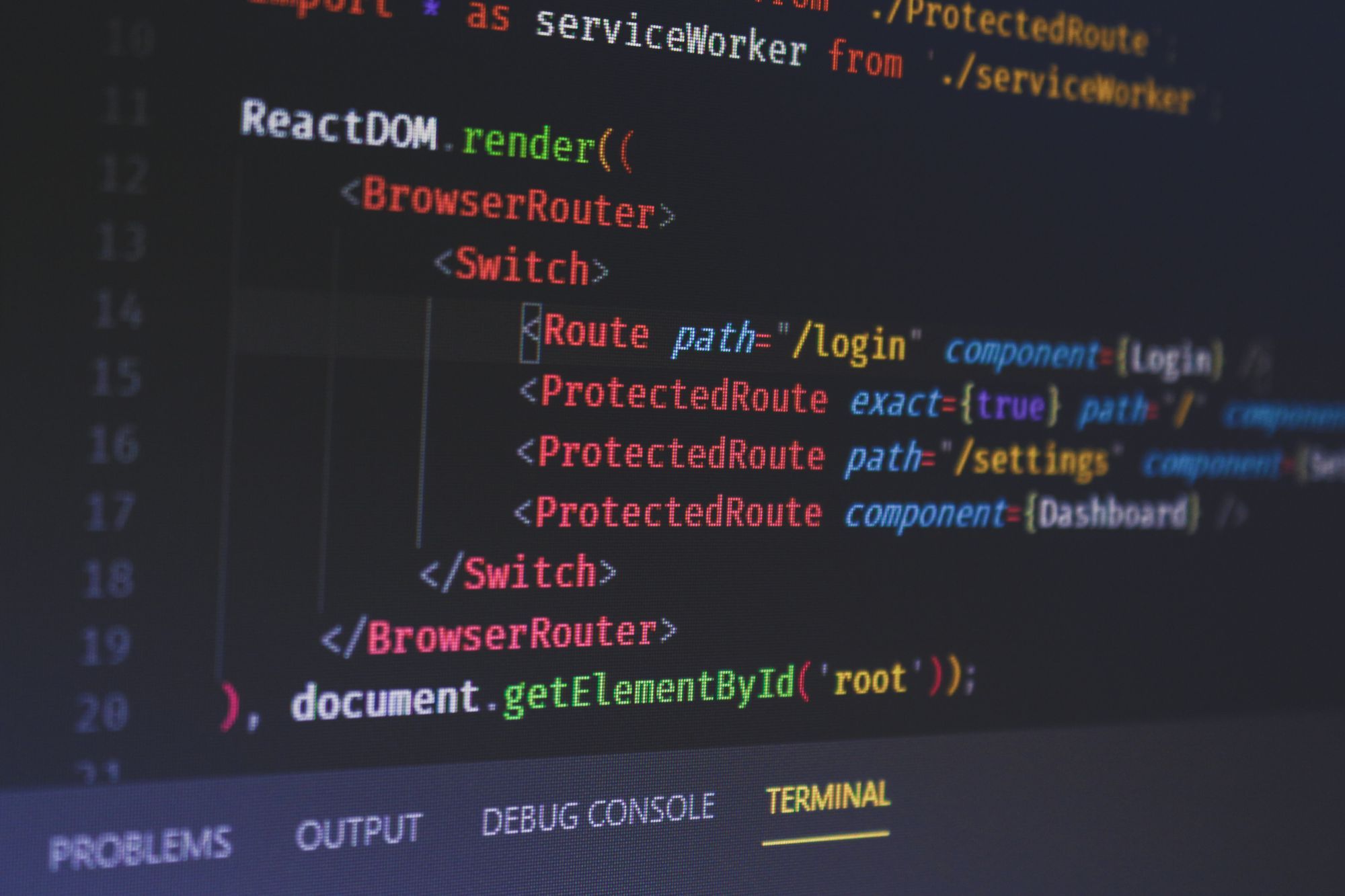
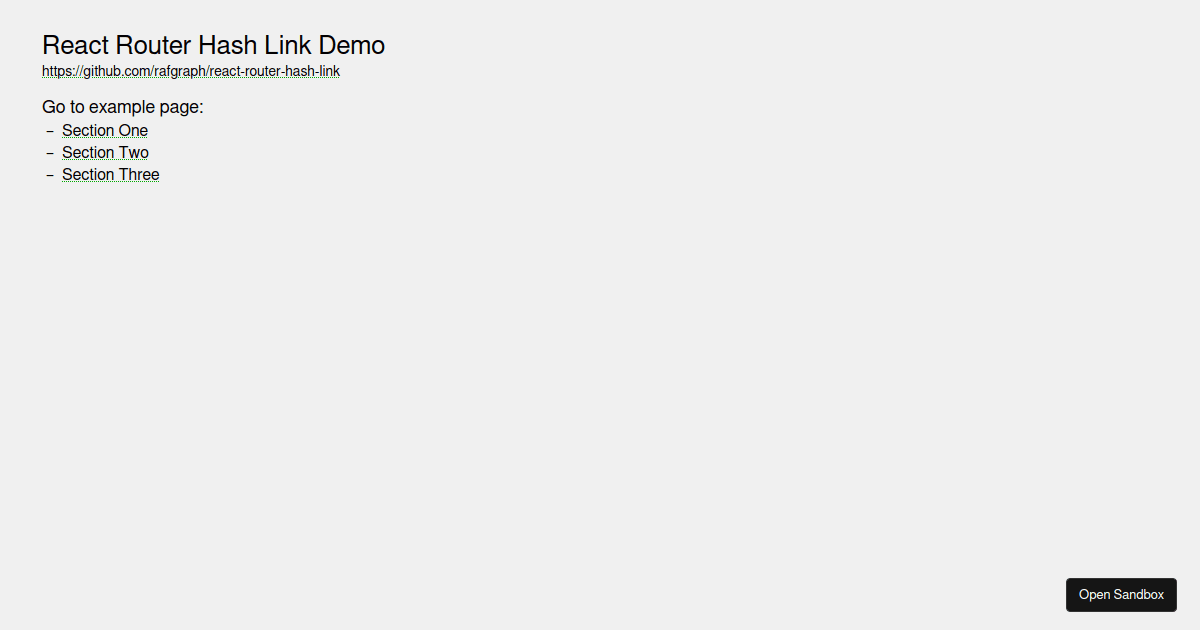
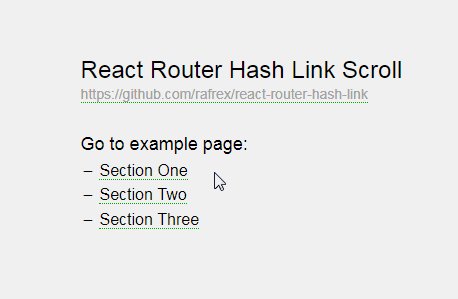
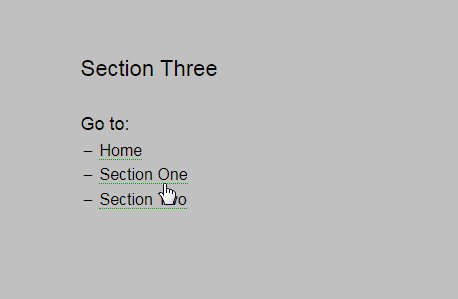
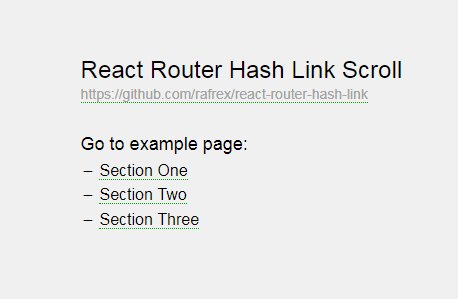
javascript - navigateByURL with hashtag lands in wrong position - Angular routerLink inside router-outlet - Stack Overflow








![ExpressVPN Router Setup in USA Guide [Linksys, TP-Link, & Asus] ExpressVPN Router Setup in USA Guide [Linksys, TP-Link, & Asus]](https://www.vpnranks.com/wp-content/uploads/2022/02/ExpressVPN-on-Router.jpg)